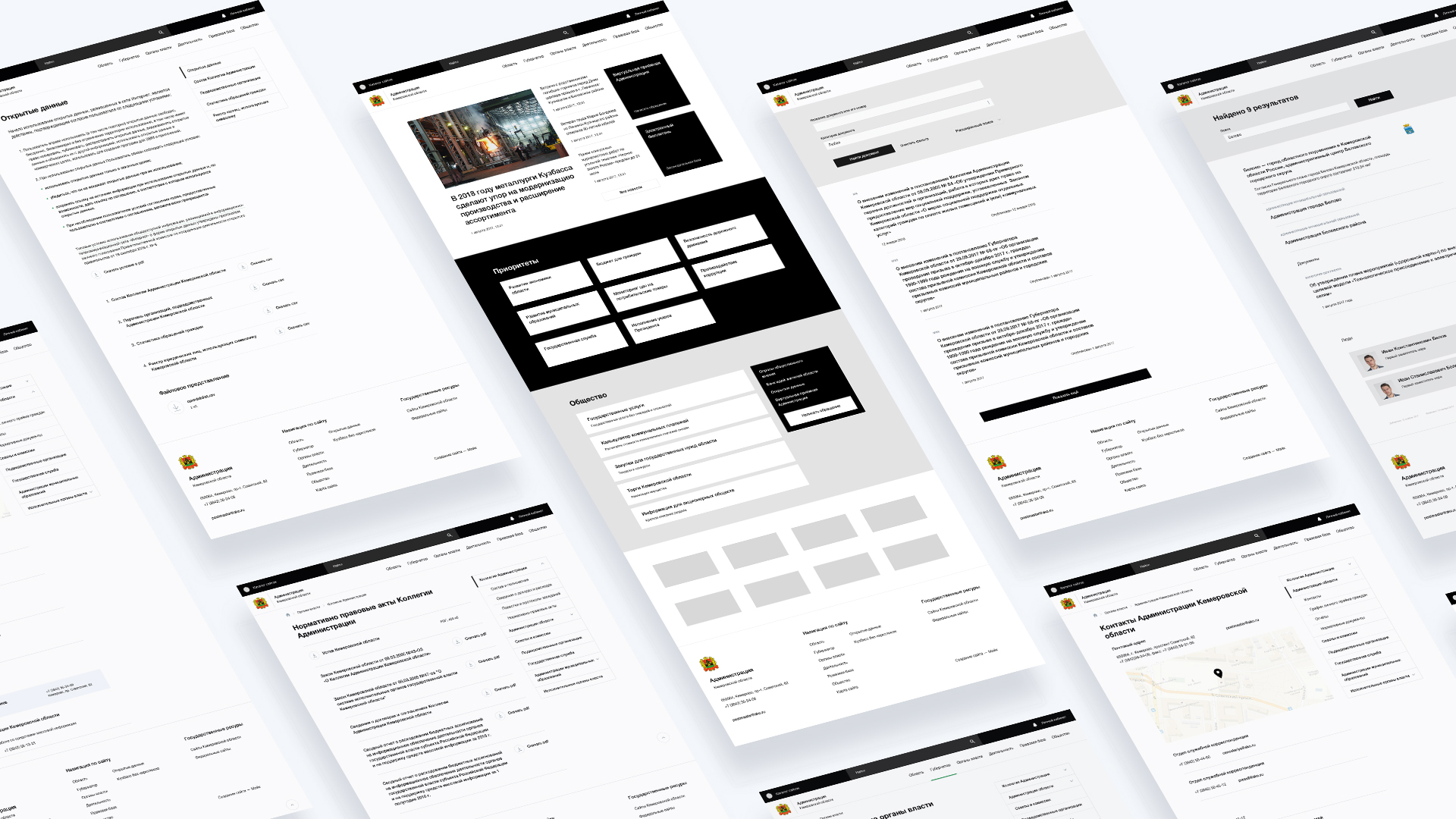
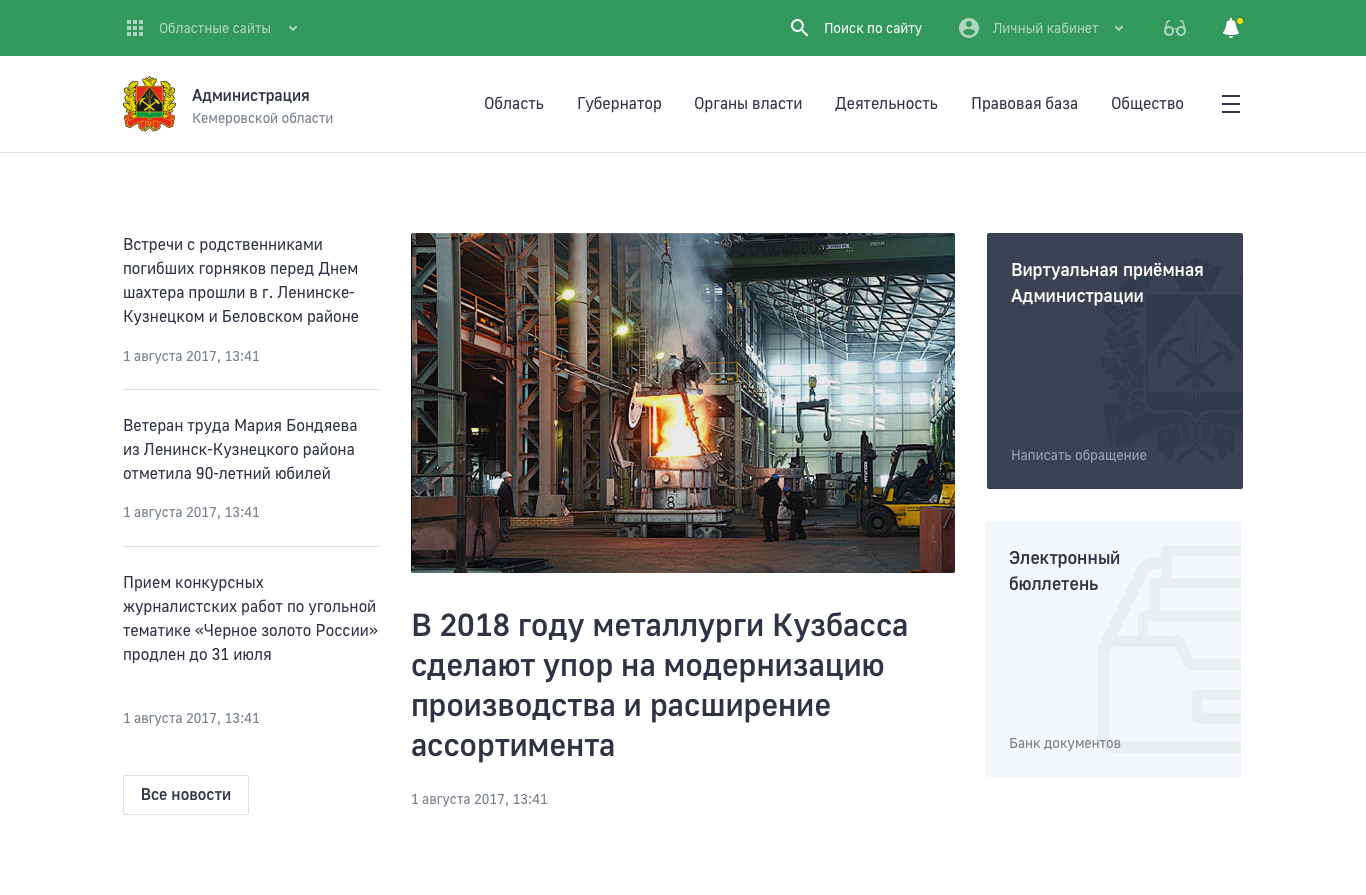
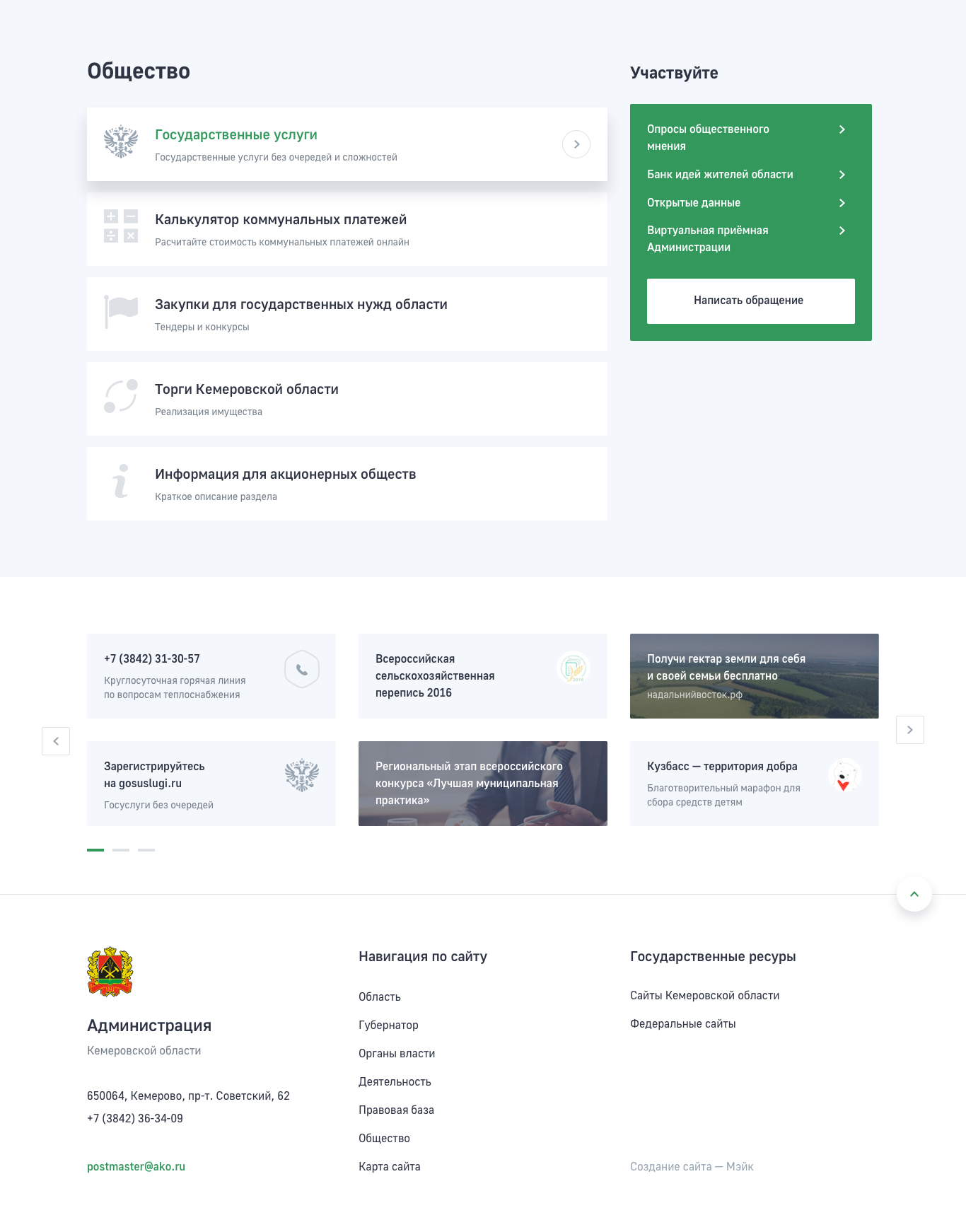
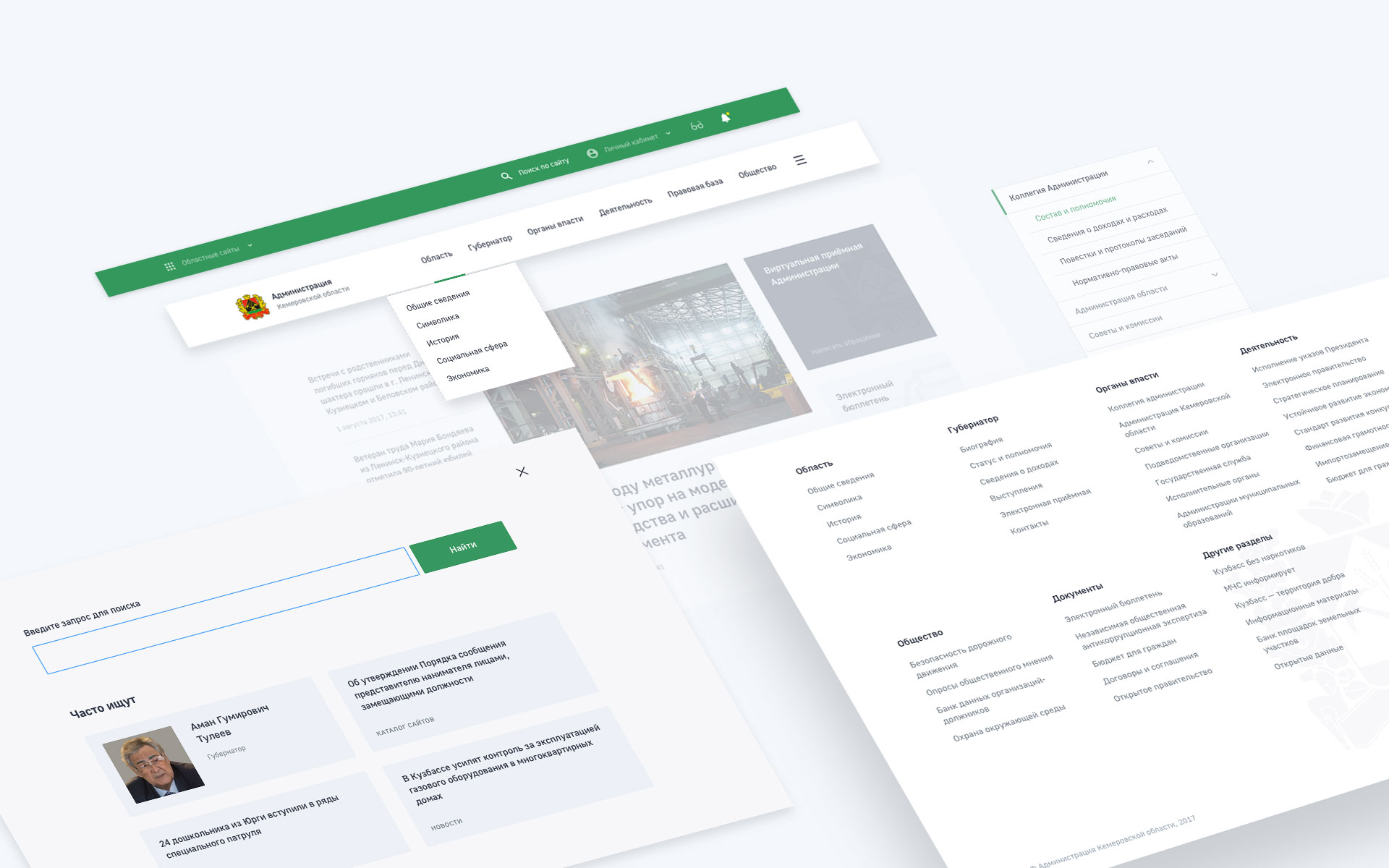
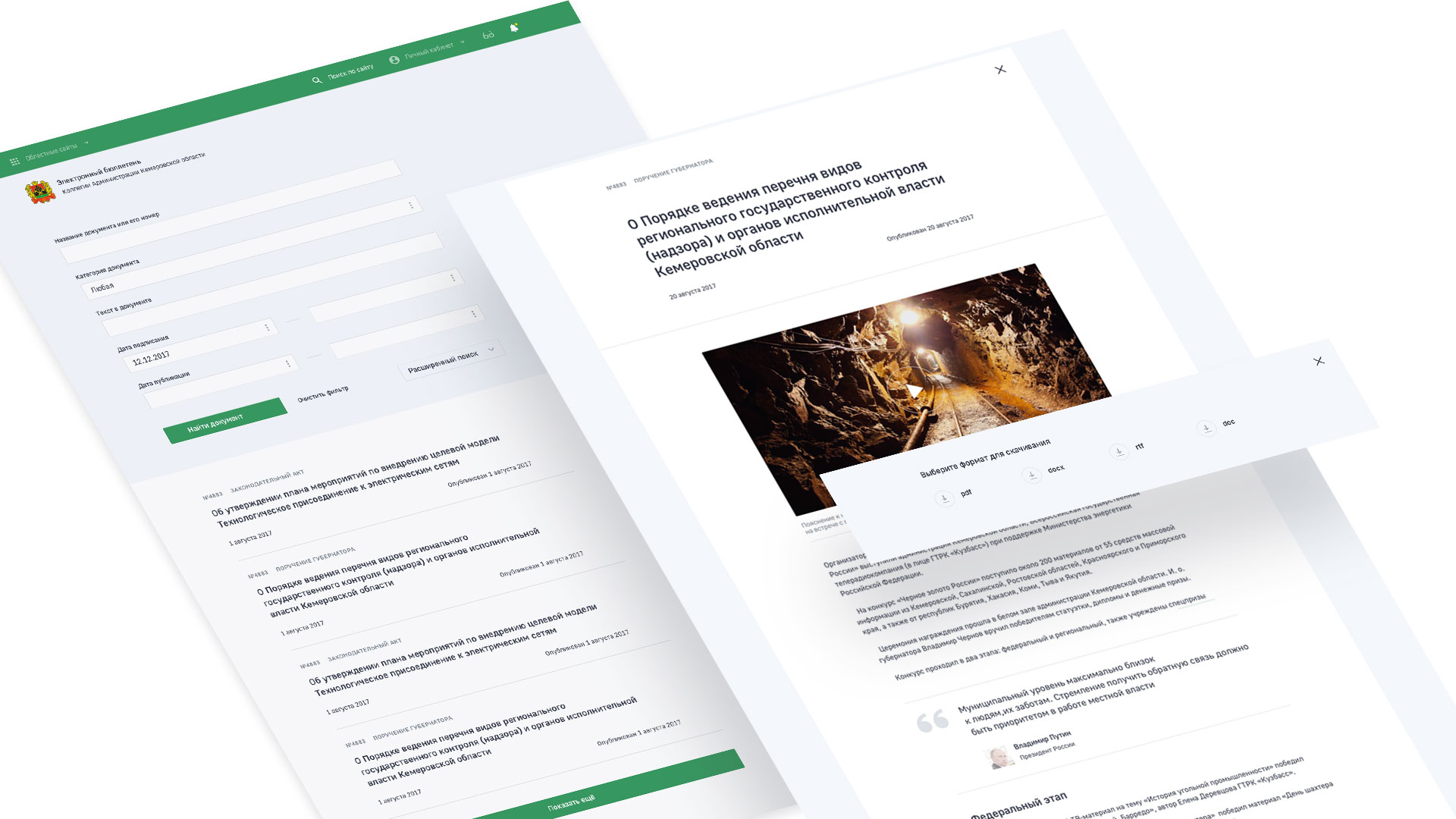
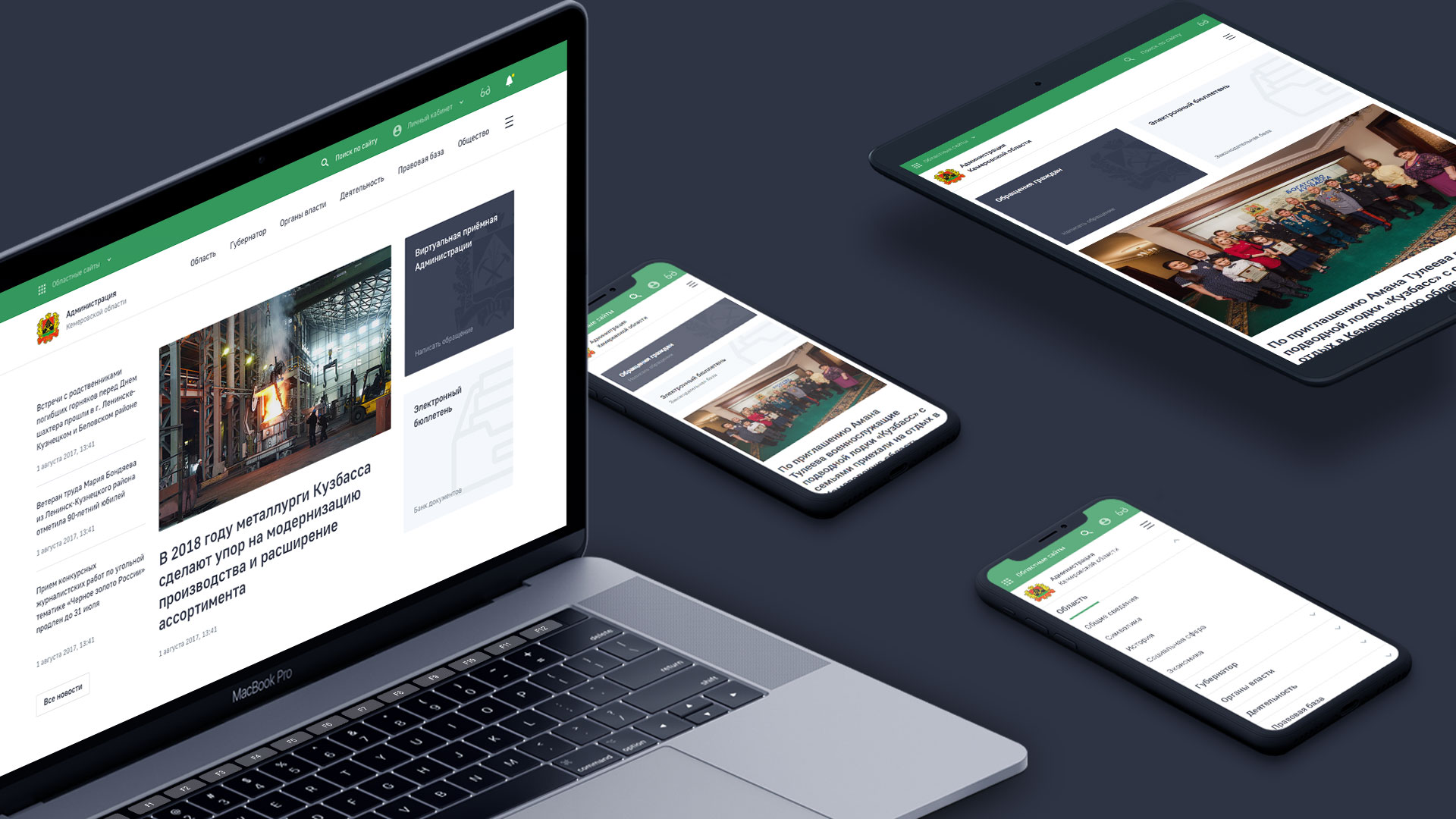
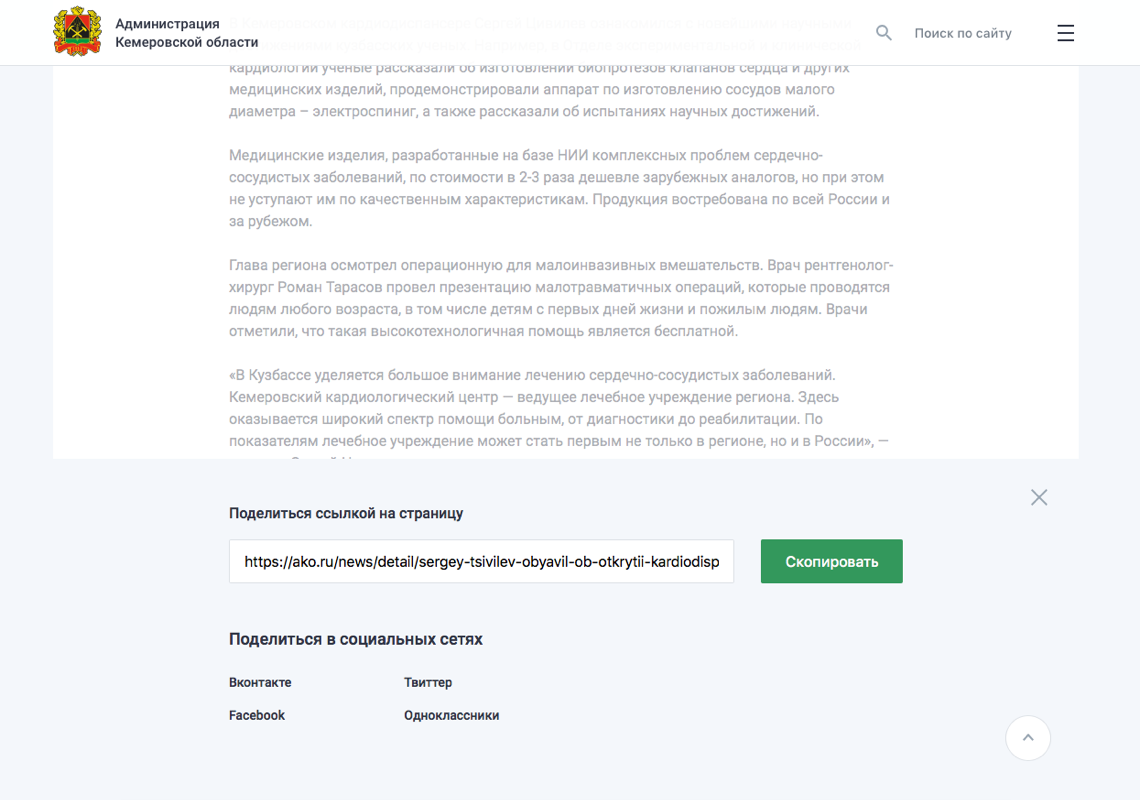
Одна из задач, которая стояла перед Мэйк – подготовка единой платформы для последующей разработки всех сайтов органов исполнительной власти и органов местного самоуправления Кемеровской области.
Это важно в первую очередь для тех граждан, которые не являются уверенными пользователем компьютера и интернета. Когда сайты всех органов власти работают в единой системе, у них одинаковый интерфейс, похожая структура. И человек, пользуясь сайтом Администрации области, после заходит на сайт своего города, района или сайт президента. И ему везде все понятно, одинаково, просто. Не надо перестраиваться и разбираться. Все четко, ясно, легко.