Мэйк
Как делать сайты с WebGL 3D
Кто-то спросит, зачем заморачиваться с 3D, если можно обойтись привычными инструментами вроде текста, фото и видео, но даже их совокупность порой не способна заменить трехмерное изображение.

Текст заставляет формировать свое представление о написанном в голове, опираясь на любезно предоставленную груду букв. Готовый образ с изображениями, видео, 3D и другими средствами — это гораздо более гуманно и удобно для пользователя. Поэтому мы делаем интерактивную 3D-графику с помощью WebGL на сайтах наших клиентов. Это улучшает пользовательский опыт.
Заботливый и понятный интерфейс облегчает использование сайта, не заставляя посетителя работать головой. Работать головой — хорошо и полезно, но для этого есть уйма других способов, а со «сложного» и непонятного сайта пользователь быстро убежит. Не зря одна из культовых книг о веб-дизайне под авторством Стива Круга называется «Не заставляйте меня думать» — мозгу больше нравится то, что легче усвоить.
Суть 3D не в пиаре, а в донесении идеи и смысла
Как и текст, в первую очередь, WebGL 3D удовлетворяет потребность пользователя в информации. Как использовать этот инструмент и нужен ли он вообще на сайтах — вопрос пользовательского опыта, за который отвечают UX-специалисты. Например, здесь трехмерные модели показывают конкретные триггеры, удовлетворяя запрос целевой аудитории. У клиента растут продажи, следовательно, напрямую решается его бизнес-задача. Поэтому 3D правильнее воспринимать не как игрушку, а как инструмент передачи информации, причем довольно дорогой.
Только на подготовительном этапе необходимо будет выполнить целый ряд действий:
- Привести концепт в такое состояние, в котором будет все, кроме самого 3D;
- Собрать макеты страниц, для которых потребуется 3D-модель;
- Подготовить файлы с пустым альфа-каналом, на основе которого можно будет сделать видеорендер и примерить его на сайте;
- Определиться с внешними параметрами объекта, предварительно узнав у фронтендеров, какую максимальную нагрузку выдержит будущий сайт;
- Отдать все это 3D-шнику. Он подготовит модели, с которыми можно будет идти и обсуждать анимации.
На том же этапе необходимо учитывать два основных ограничения:
- В чем заключается коммyникационная задача сайта в целом и 3D в частности;
- Как будет выглядеть процесс реализации и из каких этапов он будет состоять.
Кроме того, понадобится решить, какие модели будут использоваться в интерфейсе: реальные фото и видео или рендеры. У последних есть весомый плюс: они избавляют от необходимости экспортировать в интерфейс реальные модели. Из минусов: довольно ограниченная интерактивность у видеорендеров — они проигрываются только вперед — и слишком большой размер страниц с секвенциями, которые много весят.
Встраивание фейковых моделей происходит по той же схеме, что и встраивание видео: 3D-специалист готовит модели и сцены с ними, рендерит их в видео, которое встраивают в сайт. Более подробно об этом процессе вы можете прочитать в другой статье в нашем блоге.
Отдельно отметим, что количество цветов и перерисовок экрана влияет на оптимизацию видорендера для встраивания: чем их меньше, тем лучше получится результат. С 3D-визуализациями гораздо легче этого достичь, чем с реальными съемками. На выбор предоставляется монохромная цветовая гамма, статичность части кадра, которая сокращает площадь перерисовок, и ряд других рабочих вариантов. Тем более, так видеорендер получается легче.
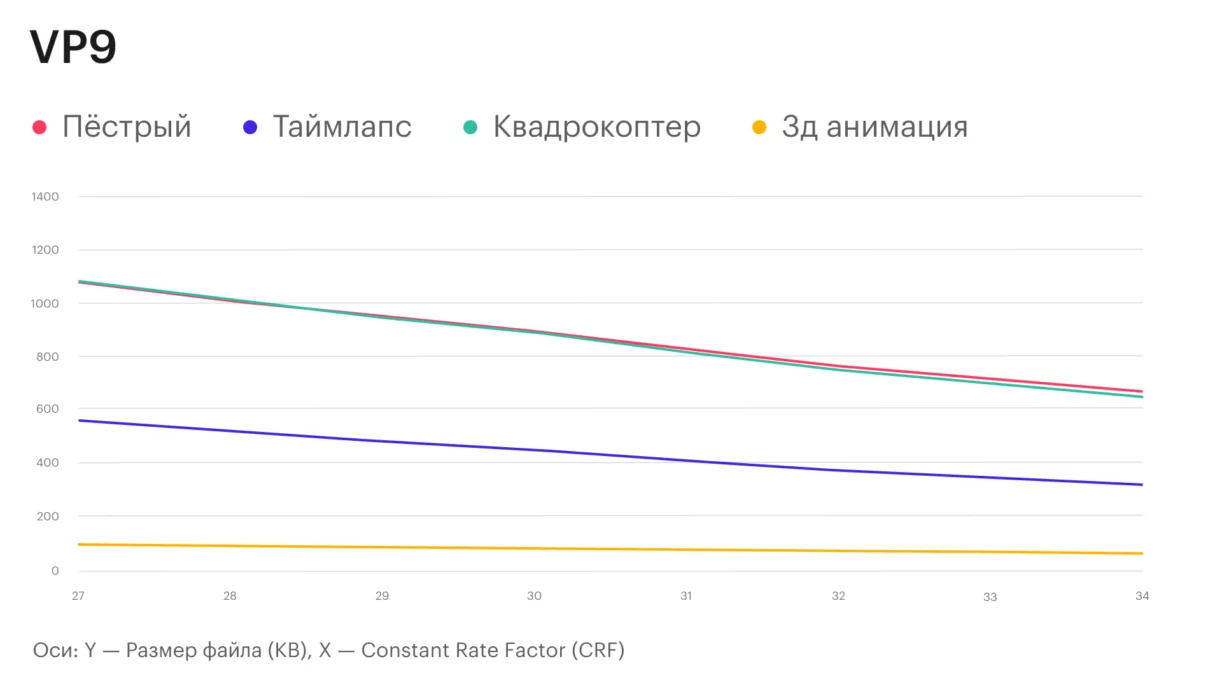
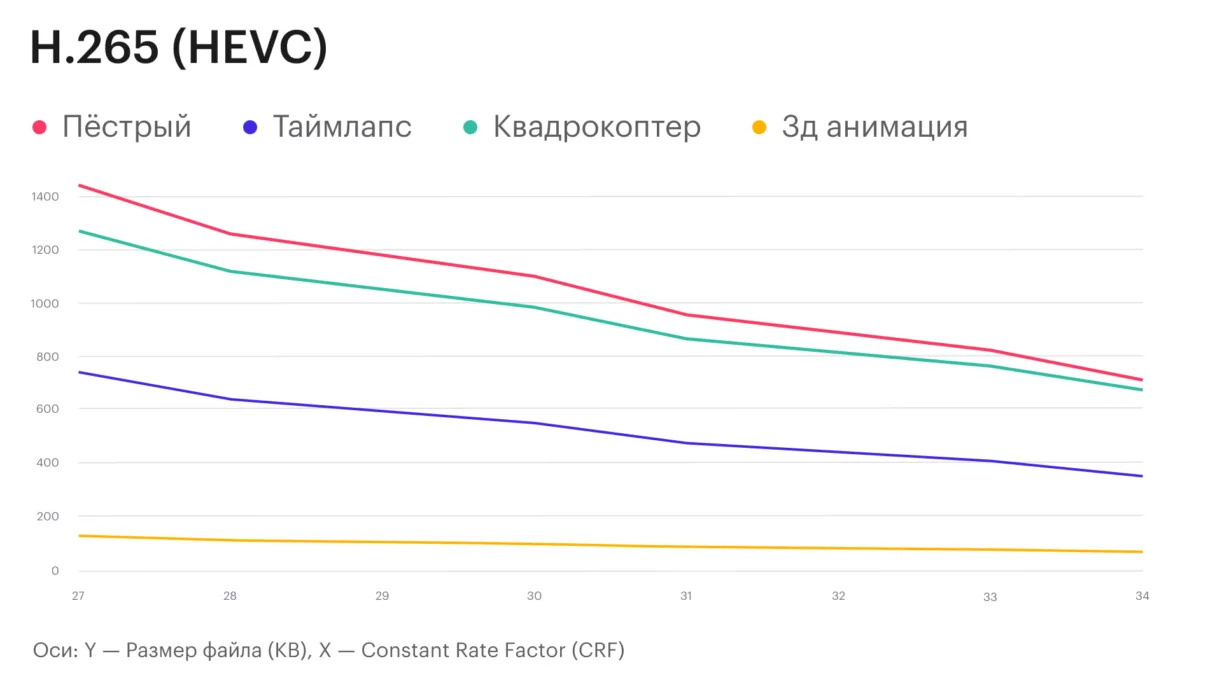
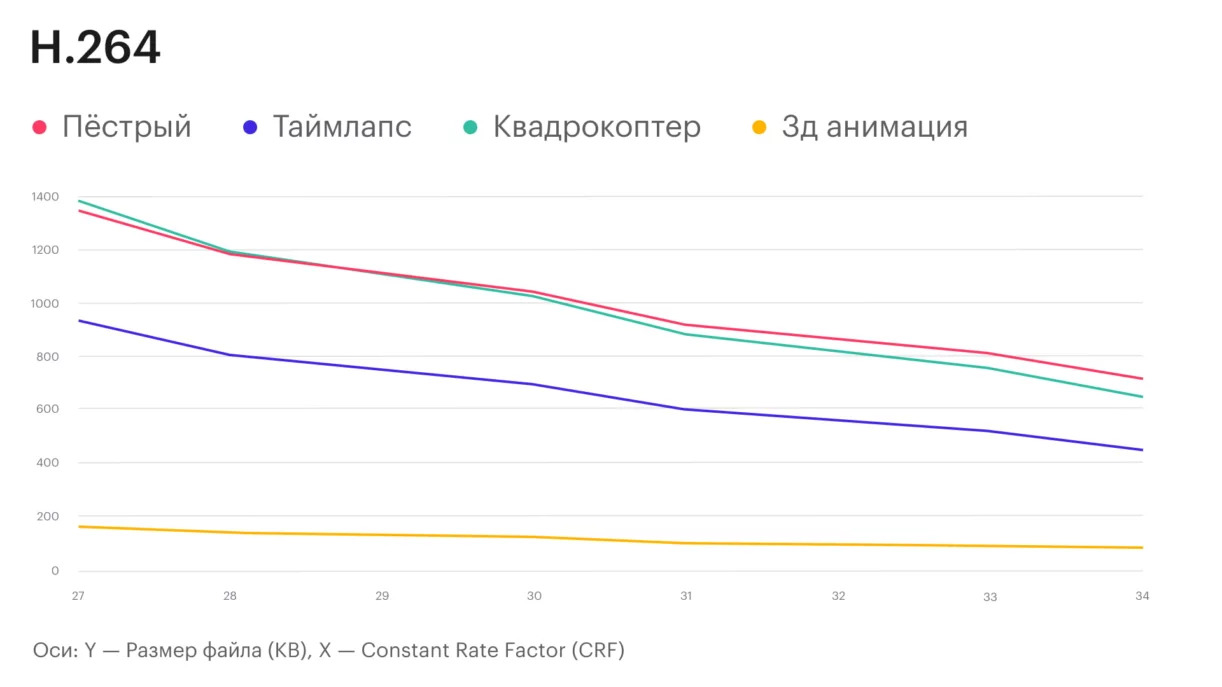
Кодеки хорошо дружат с подобными рендерами и замечательно их сжимают. Если сравнить с видеосъемкой, несмотря на избыток статичных пикселей в таймлапсе (синяя линия на графике), 3D выигрывает с отрывом (оранжевая линия) — при оптимизации можно увидеть, насколько огромна разница. Давайте еще раз рассмотрим графики оптимизации видеороликов и 3D-рендеров с помощью кодеков.
Реальные 3D-модели в интерфейсе
Встраивать 3D-модели реальных объектов в сайты и вообще делать с ними что угодно позволяет технология WebGL. Для работы нужны специальные библиотеки:
- three.js — объемная и красивая, но начинающим сложно в ней ориентироваться.
- regl — не такая обширная, зато ее легче освоить.
Сочетание WebGL и библиотек позволяет добиться в интерфейсе настоящей интерактивности с множеством визуальных эффектов, создавая впечатляющий пользовательский опыт. Как уже было отмечено, 3D не только помогает в решении промо-задач, но в позволяет проиллюстрировать сложные для понимания вещи: интерактивную инфографику, модели механизмов, оборудования, сооружений.
Пример интерактивного повествования — сайт НИИ ТП Роскосмоса. Ряд сцен рассказывает об услугах компании, якорных проектах и принципах работы некоторых систем. Никаких текстов и минимум напряжения для пользователя.
У WebGL есть особенности:
- Модели будут смотреться иначе, чем на рендере, а поместить в интерфейс хайполи будет сложно;
- Настоящие модели нужно правильно проектировать, моделировать и анимировать, опираясь на интерфейс. При этом не стоит забывать, что далеко не все из них будут работать в вебе;
- С помощью WebGL можно создавать реалистичную физику, например, чтобы привязать ее к курсору или другим элементам сайта, а также 3D-эффекты: шейдерные переходы, искажения, передавать глубину и много чего еще.
Главное — получить разрешение от фронтендеров до того, как дизайнер всех загрузит и презентует концепт заказчику.
Оптимизация 3D-моделей
Все изменения в WebGL — заслуга JavaScript, который исполняется на устройстве пользователя в браузерах. Трехмерным моделям оптимизация нужна еще на этапе дизайна. Дизайнеру придется учесть возможный объем файла, количество сцен, сложность освещения. С хорошо продуманными сценой и объектами, технически, всё можно сделать проще, ведь не во всех ракурсах нужна стопроцентная детализация, не все элементы нужно прорабатывать и анимировать.
Еще не помешает, на этапе проектирования модели и сцены, максимально сократить число перерисовок — пикселей, сменяющих друг друга на мониторе: чем их меньше, тем лучше. К примеру, демонстрировать объект не с четырех сторон, а с двух, или срезать все невидимые для пользователя полигоны. Тогда видеокарте не придется тратить на них ресурс, а вес файла сократится.
Во время оптимизации приходится биться за каждый кБ, и 2 мБ — уже очень большой объем, ведь на одной странице поместится несколько моделей.
Модель самосвала, которая изначально была гораздо подробнее, радикально упростили. Правда, на сайт эта сцена в итоге не попала.
Помимо этого, на вес модели в интерфейсе влияет вот что:
- Чем меньше ее площадь на экране, тем лучше, иначе на слабых ПК сайт будет тормозить и дольше загружаться;
- Некоторые браузеры выполняют экранное сглаживание с помощью неоптимальных алгоритмов, поэтому они увеличивают изображение: отрисовывают слой больше нужного и тратят ресурсы процессора на сглаживание. Можно легко проверить свой браузер: уменьшите размер окна, и анимации станут плавнее.
Как общаться с клиентом
3D лучше сразу делать хорошо, чтобы не узнать, насколько больно и дорого исправлять косяки во всем, что с ним связано. Чтобы этого избежать, придерживайтесь трех простых правил:
— Опирайтесь на референсы собственного производства
— Графику рассматривайте и показывайте только вместе с дизайном всего сайта
— Примеряйте 3D на готовый сайт
Каждый этап лучше согласовывать с клиентов, чтобы, потратив уйму ресурсов, не перекраивать всю работу. Ниже можете увидеть пример такого подхода. Первая часть концепта схематична, визуализации в ней не проработаны, зато клиент при небольших затратах смог увидеть, каким получится результат. Во второй части видео показаны уже чистовые модели и анимации.
Кейс с подводными камнями
Расскажем чуть подробнее про сайт, о котором мы уже рассказывали в статье про создание интерфейсных видео.
Изначально задумывалось использовать в дизайне 3D. Разработав модели, мы поняли, что они слишком большие, решили проигнорировать этот нюанс, понадеявшись, что WebGL справится с этой проблемой.
Зря надеялись, пришлось заменить реальные 3D-модели видеорендерами, но и они вышли слишком большими. При наведении курсора они активировались, а в обратном направлении не запускались — пришлось пожертвовать частью интерактивности ради оптимизации. В итоге на каждую сцену нам было нужно по два видео и по одному — на анимацию появления.
В сумме получилось восемнадцать роликов на 6 сцен, что тоже слишком много, поэтому нам пришлось решать, как это всё сжимать. Мы попробовали кодеки H.264, H.265 и Vp9. Выяснилось, что Vp9 искажает цвета, зато видео получались легкие. А H.264 и H.265 цвета отлично передавали, хоть ролики и выходили тяжелее.
Тогда мы решили сократить число кадров, и в любом случае подгонять битрейт и кодеки пришлось вручную. Как итог мы знатно намучились. Да, сайт всем понравился, он быстро работает и радует глаз, он всех устроил, но без такого завала можно было обойтись при правильном проектировании работ.
По работе с WebGL у нас есть отдельная лекция, но она понадобится скорее программистам, чем тем, кто с ними работает.